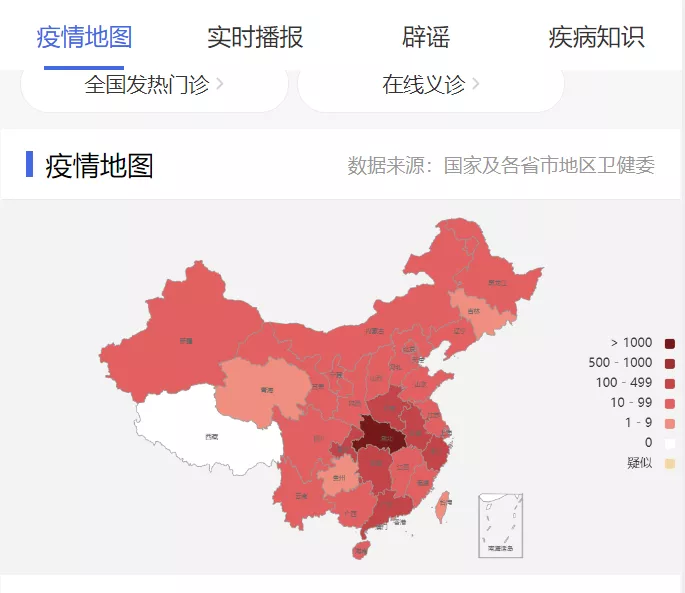
闲着也是闲着,果核看很多大公司,上线了实时疫情图,能很方便的让我们察觉全国的疫情情况,为了方便大家上果核也能随时看到,于是果核也做了一个实时疫情图。目前网站的侧边栏可以看到。
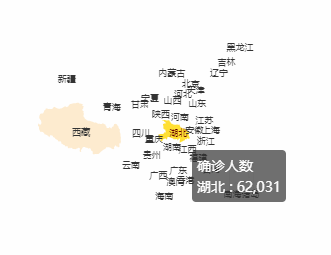
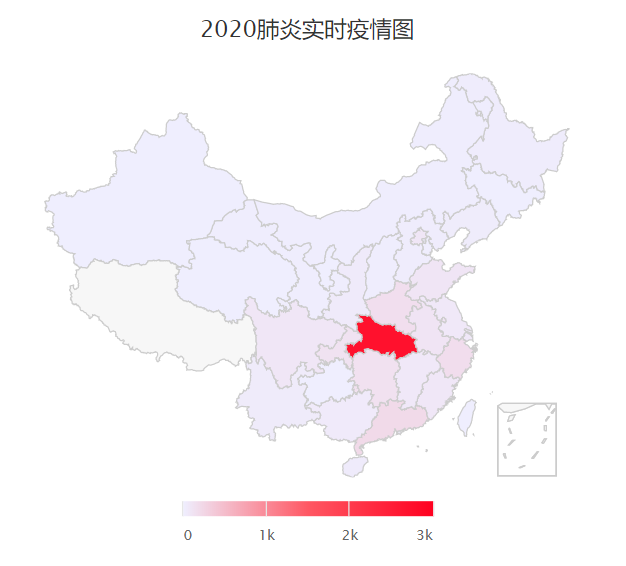
疫情图比较简单,鼠标触碰上去以后,可以看到实时的确诊数据。

看起来不错吧,那我们来实时的撸一个。
不会代码的同学可以跳过这儿,直接到文章末尾,有教你怎么调用的。
首先,数据的爬取,经过对比,目前能实时显示数据的网站有两家,一个是网易另一个是丁香医生。
那么我们就使用前端+PHP来制作一个这个地图。
1.地图选择
要使用JS绘制中国地图,需要选择一个库,目前可以用的前端地图绘制库还是很多的,有raphael.js,D3JS,echarts,highmaps.js
经过对比,发现highmaps的调用是最简单的。

实例的代码量非常少,并且体积控制得最小
<div id="map" style="width:800px;height: 500px;"></div>
<script src="https://img.hcharts.cn/highmaps/highmaps.js"></script>
<script src="https://data.jianshukeji.com/geochina/china.js"></script>
<script>
// 随机数据
var data = [{"name":"北京","value":72},{"name":"天津","value":44},{"name":"河北","value":90},{"name":"山西","value":91},{"name":"内蒙古","value":68},{"name":"辽宁","value":73},{"name":"吉林","value":76},{"name":"黑龙江","value":29},{"name":"上海","value":18},{"name":"江苏","value":80},{"name":"浙江","value":87},{"name":"安徽","value":58},{"name":"福建","value":43},{"name":"江西","value":9},{"name":"山东","value":89},{"name":"河南","value":94},{"name":"湖北","value":16},{"name":"湖南","value":83},{"name":"广东","value":76},{"name":"广西","value":71},{"name":"海南","value":82},{"name":"重庆","value":81},{"name":"四川","value":8},{"name":"贵州","value":15},{"name":"云南","value":49},{"name":"西藏","value":91},{"name":"陕西","value":64},{"name":"甘肃","value":58},{"name":"青海","value":1},{"name":"宁夏","value":51},{"name":"新疆","value":90},{"name":"台湾","value":79},{"name":"香港","value":31},{"name":"澳门","value":48},{"name":"南海诸岛","value":71},{"name":"南海诸岛","value":7}];
// 初始化图表
var map = new Highcharts.Map('map', {
title: {
text: '中国地图'
},
colorAxis: {
min: 0,
minColor: 'rgb(255,255,255)',
maxColor: '#006cee'
},
series: [{
data: data,
name: '随机数据',
mapData: Highcharts.maps['cn/china'],
joinBy: 'name' // 根据 name 属性进行关联
}]
});
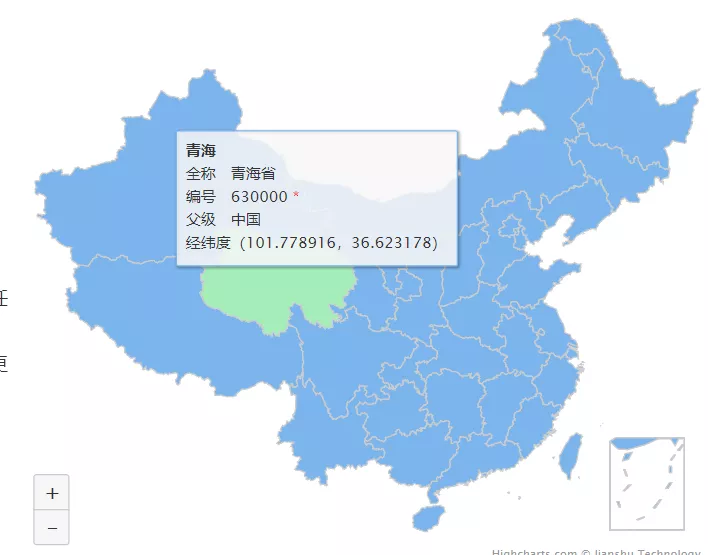
</script>可以看到,调用中国地图坐标后,通过highmaps计算,在id为map的div元素上绘制了中国地图。
并且上面的随机数据,可以替换成疫情数据。
默认触碰效果如图

2.数据获取
果核找了半天没有找到官方的数据接口,所以只能抓取数据了。选择丁香医生的前端网页:https://3g.dxy.cn/newh5/view/pneumonia

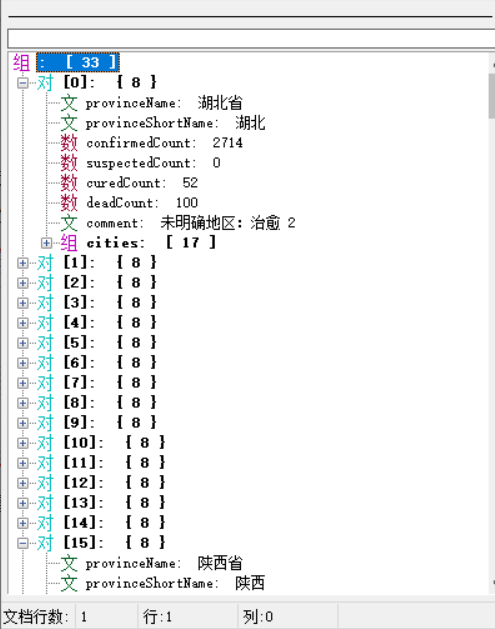
通过分析数据,发现网页的数据不是异步加载的,是直接写在网页里面的
包含了各省市各地区的数据

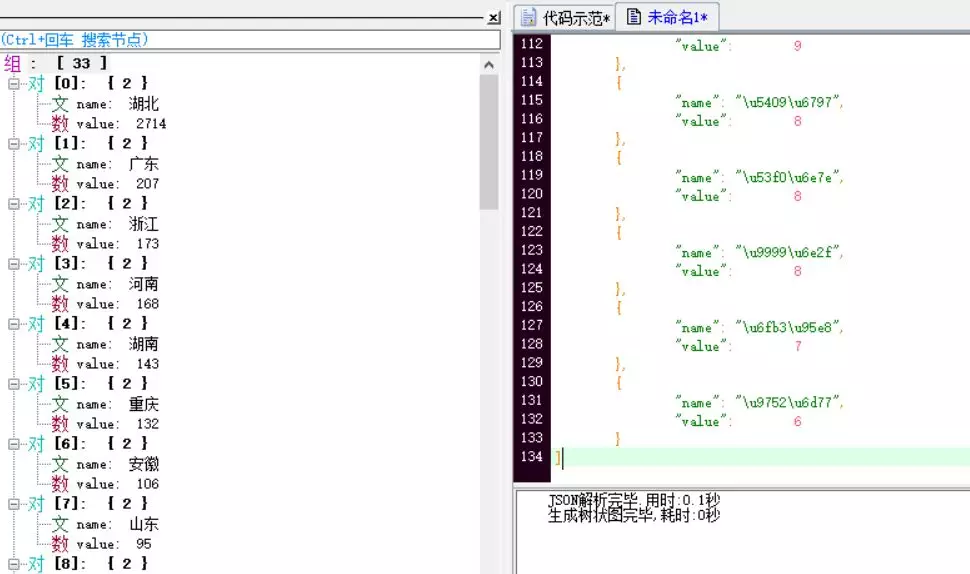
首先把数据截取下来,看看数据的结构,解析后,发现json数据结构如下

我们的地图数据肯定是不能直接拿来用的,所以得自己获取数据,解析成上面代码中[{name:’省份’,value:人数}]这样的数据。
首先使用PHP爬取数据,并且使用正则表达式截取这一段json
$url = "https://3g.dxy.cn/newh5/view/pneumonia";
$data = file_get_contents($url);
$pattern = '/window.getAreaStat = (.*?)\}catch/is';
preg_match($pattern, $data, $result);
$list = json_decode($result[1]);截取到的数据解析为数组存入变量list
通过遍历,获取到省份和确诊人数
foreach ($list as $item) {
$tmp['name'] = $item->provinceShortName;
$tmp['value'] = $item->confirmedCount;
$datalist[] = $tmp;
}这时候,数据已经变成了我们需要的数据了。

那么,接下来就是修改最开始的前端代码,这儿既然使用PHP,那就直接一步到位,不用异步调用。
并且,为了解决不每次访问都去爬取一次丁香医生的网站,所以访问的功能得单独提取出来,设置为半小时或者一小时实时访问一次,并且把数据存入文件,每次访问前端,就直接读取文件就行了,能加快访问的速度。
使用宝塔定时任务,或者手动访问单一PHP文件即可,这儿不多赘述。
最后,设置地图的主题色为红色,并且修改标题内容,简单地图制作完成

为了方便大家调用,果核把网页做成了组件,大家只需要引用这个网页即可。
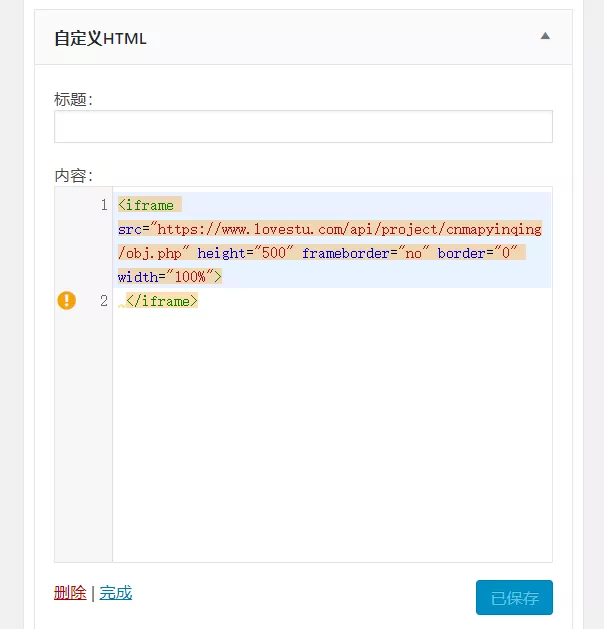
<iframe src="https://www.lovestu.com/api/project/cnmapyinqing/obj.php" height="500" frameborder="no" border="0" width="100%"> </iframe>WordPress,找到小工具,添加一个自定义html栏目,填入代码,即可使用:

最后,如果你有网站,把此代码加入即可
文章来源: 果核剥壳
