说清楚这一点,首先要说下面的问题,什么是PWA应用?
Progressive Web Apps,简称PWA,中文翻译过来就是渐进式网页应用。这个标准是是由谷歌制定的。
官网上对PWA的宣传是这四个关键字:可靠、快速、Engaging、安全;再点进去PWA的主页,会发现还有Instant Loading、添加自主屏、通知推送、响应式,而官方教程就更棒了,一次性给了10个关键字!包括Progressive, App-like, Fresh, Installable……
最近,一大批网站都可以使用PWA应用了,微软将PWA带到了Windows 10。edge浏览器大家可以尝试一下!
有些用户并不是经常访问某一个网站,却要单独下载一个很大的APP,这些APP占用手机内存,消耗手机资源,结果就是非常的麻烦,在没有WiFi的情况之下,要消耗很多的流量!但是,现在有了PWA,一切都迎刃而解了。
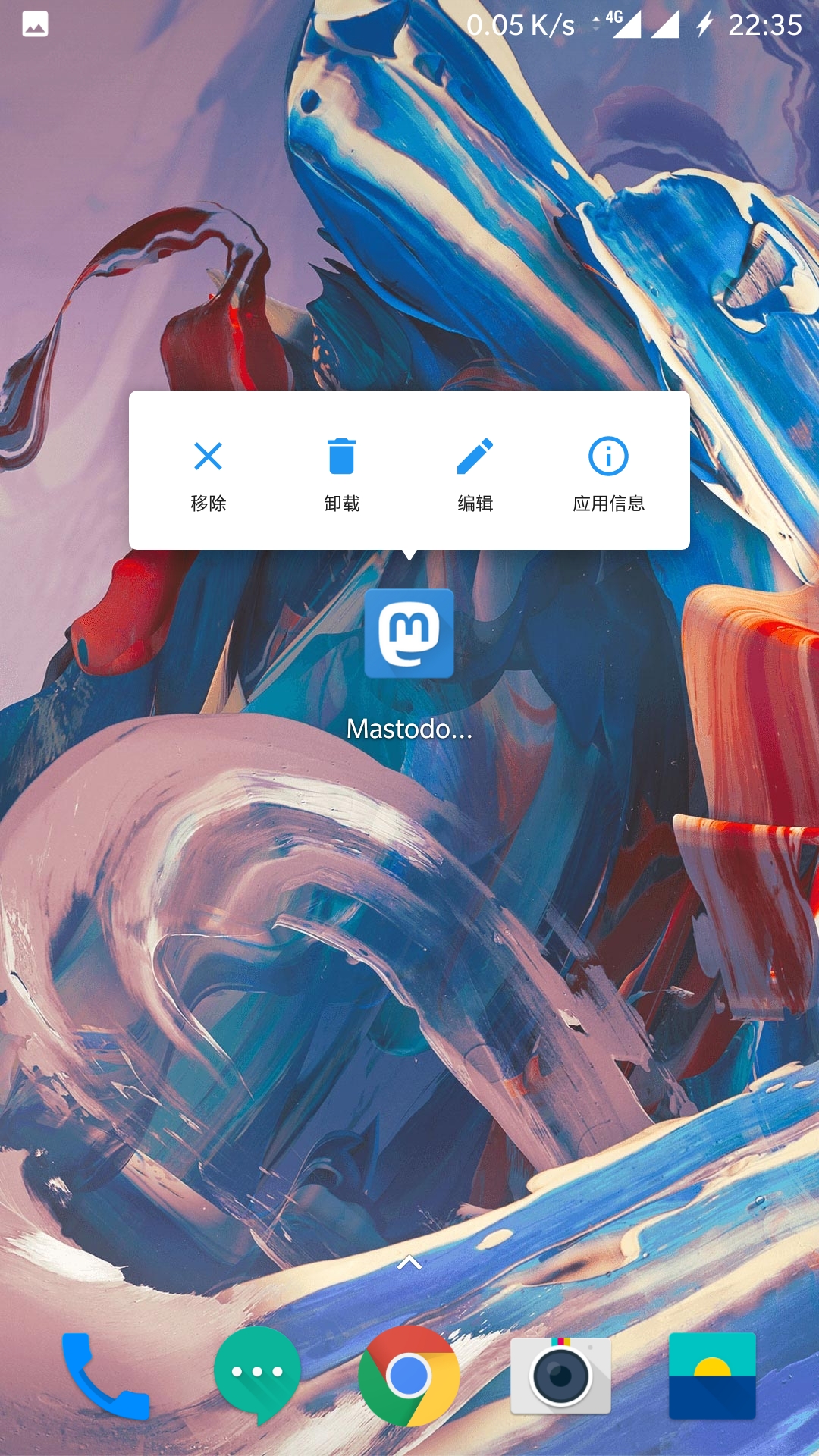
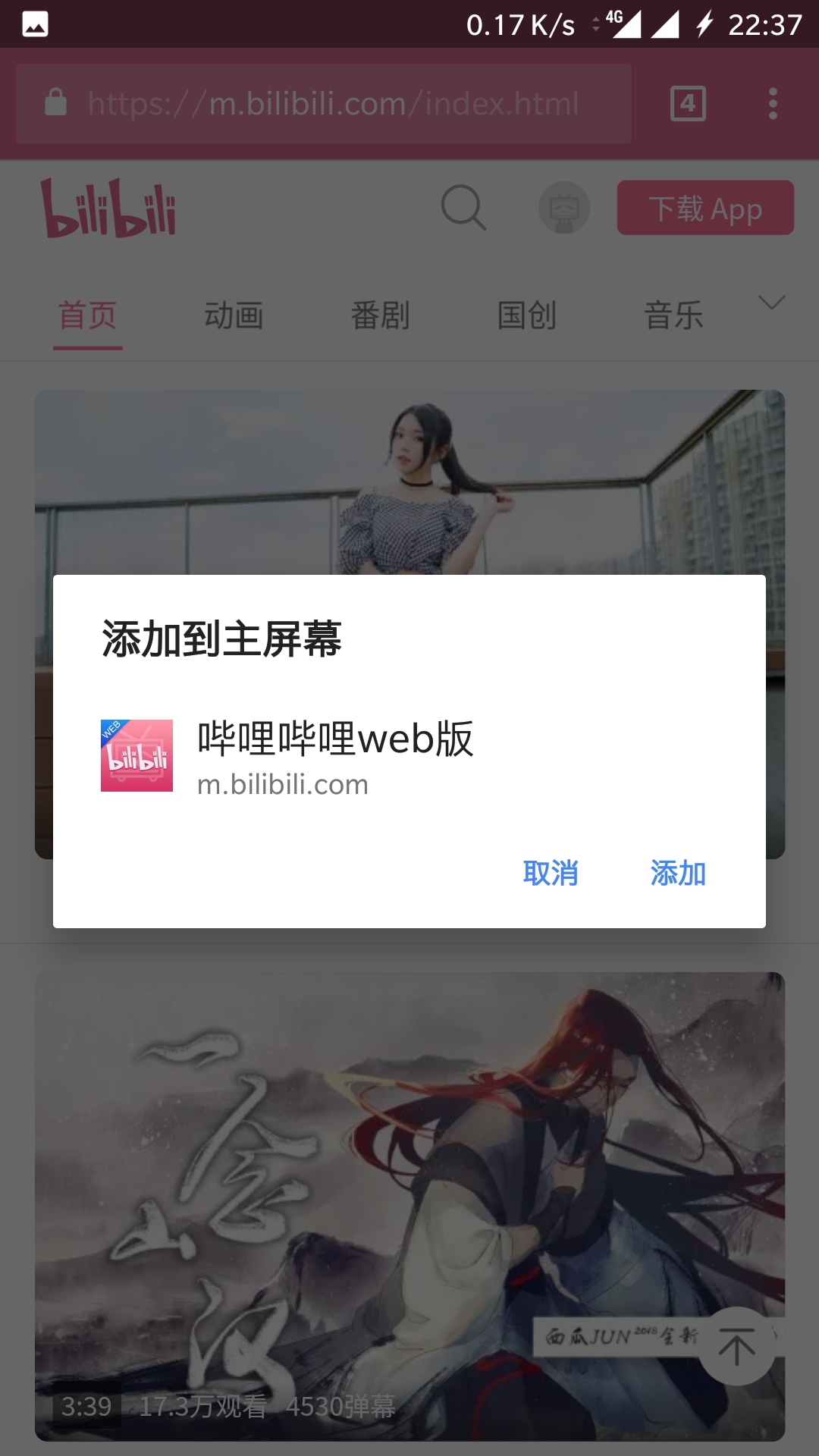
在2016年11月google团队已经在尝试并初步实现把「添加至主屏」重命名为「安装」,被安装的 PWA 居然也出现了卸载的标志,体验来讲,我觉得优于APP

比如Twitter,微博也有测试版,bilibili手机版也已经上线了。

那么对用户体验来讲,到底好不好用呢?
我也自己测试了一下bilibili的PWA和我瓦站的PWA,对比一下!

这是瓦站的PWA应用!瓦站的这个PWA,还有实时推送功能 不需要刷新页面,就直接出来内容了,体验很好!
可靠
当从用户的主屏幕启动时,无论网络状态如何,用户都可以使Progressive Web App立即加载。
使用JavaScript编写的PWA就像是客户端,让您控制缓存以及如何响应资源请求。通过预先缓存关键资源,您可以消除对网络的依赖,确保为用户提供即时和可靠的体验

对比了一下,赶紧日常功能都有,最重要的是没有广告!体验很不错!
离线功能也是PWA的一个特色,就是之前加载完毕了,以后就算在弱网情况下,也可以流畅使用,发布消息,不需要再额外加载一些乱七八糟的东西,我想起来了淘宝这个APP,打开巨慢,相信若换成PWA就不一样了(这是不可能的?)
速度:如果加载时间超过3秒,53%的用户将放弃网站!一旦加载,用户期望它们快速 – 不滚动滚动或响应速度慢的界面。
使用起来就更方便了,打开手机浏览器(建议Chrome,Firefox或者Opera等手机浏览器)。然后访问具有PWA特性的网站,点击屏幕功能当中的添加到手机屏幕(有的网站会自己提示你添加),然后下次就可以点击手机屏幕的图标就可以直接访问了!?贼方便!
PWA应用是一个我比较的特性,希望谷歌大力宣传!期待可以做的更好吧!
特别说明一下,并不是所有的PWA应用都好使,有些PWA开发者开发出来的很烂,比如豆瓣的PWA?
Twitter的就很好使,用过的都知道,流畅性不亚于它的客户端(真心话)
我瓦站的PWA流畅性也是很不错的!
更新 2019年4月14日
瓦站已经被我关闭了,想了解瓦站使用的mastodon可以前往这篇文章详细了解
里面有可以使用的相关站点